U8广告SDK接入流程
在接入之前,请确认您的小程序已在U8AD.COM网站用户中心添加成功。
⼀、添加合法域名
进入微信公众号平台|小程序后台,点击页面左侧的“开发”,进入“开发设置”,在服务器域名设置项中添加request合法域名:
https://www.u8ad.com

二、SDK接入小程序
1、在官网下载SDK包,或点击下载最新SDK包。
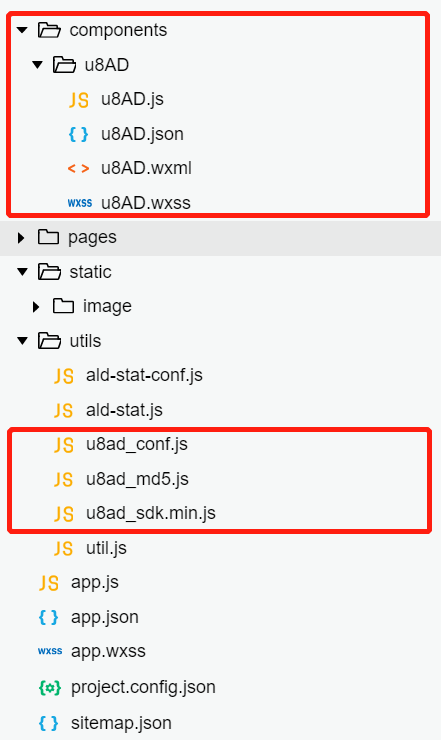
2、将解压后的utils文件夹中u8ad_sdk.min.js,u8ad_md5.js和u8ad_conf.js放入小程序utils文件夹中,若 没有utils请创建。
3、将components文件夹中u8AD文件夹放入小程序components文件夹中,若没有 components请创建。
引入完成后目录结构如下:

三、基本配置
1、配置u8ad_conf.js文件:
进入U8广告官网用户中心,打开【我的小程序】-【小程序列表】页面,将对应小程序AppKEY填入到u8ad_conf.js中的app_key中即可。
exports.app_key = “xxxx”; //如下图所示,小程序列表页面获取到的AppKEY

2、在根目录下app.js文件首行引入sdk代码
const u8ad = require('./utils/u8ad_sdk.min.js');
四、接入广告
目前有插屏广告、banner、悬浮广告,自定义四种展示形式。
假设您要接入的页面为/pages/index/index.wxml
1、在index.wxml同级目录下的index.json中引入u8-ad组件:
{
"usingComponents": {
"u8-ad": "/components/u8AD/u8AD"
}
}
2、在index.wxml同级目录下的index.js中Page参数对象的data节点中配置广告数据变量
Page({
data:
{
// 需在 data 中配置广告位
u8ad:
{
adData: {},
ad: {
banner: "banner", // banner 广告开关
insert: "insert", // 插屏广告开关
fixed: "fixed" // 悬浮广告开关
//如不需要展示删除即可
}
}
// 自定义广告
adlist:[]
}
});
3、在index.wxml中按需引入对应类型广告
<!-- banner广告,按需引入 --> <view class="u8_banner" style="background: #fffff;color:#333;"> <u8-ad data-id="{{u8ad.ad.banner}}" adData="{{u8ad.adData}}" bindadload="u8adLoad" bindclick="u8adClick" bindclose="u8adClose" class="u8_component"></u8-ad> </view> <!-- 插屏广告,按需引入 --> <view class="u8_insert"> <u8-ad data-id="{{u8ad.ad.insert}}" adData="{{u8ad.adData}}" bindadload="u8adLoad" bindclick="u8adClick" bindclose="u8adClose" class="u8_component"></u8-ad> </view> <!-- 悬浮广告,按需引入 --> <view class="u8_fixed"> <u8-ad data-id="{{u8ad.ad.fixed}}" adData="{{u8ad.adData}}" bindadload="u8adLoad" bindclick="u8adClick" bindclose="u8adClose" class="u8_component"></u8-ad> </view> <!-- 自定义广告 --> <block wx:for="{{adlist}}" wx:key="ckey"> <navigator target="miniProgram" path="{{item.load_page}}" extraData='{{item.encdata}}' bindsuccess="u8adreward" data-id="{{item.ckey}}" app-id="{{item.appId}}">自定义广告</navigator> </block>
4、通过调用接口获取要展示广告的数据
调用方式:
onLoad: function() {
let app = getApp();// 运行配置统计(重要:放在小程序入口页面,首页及广告展示页面)
//自定义广告拉取(不使用自定义广告可删除)
app.u8ad.getu8Ads({'adtype':5},function(res){
for(var e=0;e < res.data.length;e++){
res.data[e].encdata={"encdata":res.data[e].encdata};
}
that.setData({adlist:res.data});
})
},
//自定义广告回调(不使用自定义广告可删除)
u8adreward:function(e){
app.u8ad.u8AdsClk(e.currentTarget.dataset.id);
//可在此处自行给予用户奖励(激励广告)
},
五、接入后检测
调试器查看入口页面是否请求https://www.u8ad.com/api/config
调试器查看广告页面是否请求https://www.u8ad.com/api/ad
查看广告是否显示,点击广告是否请求https://www.u8ad.com/api/cli
请求正常则说明接入成功
遇到问题:
• 如果没有显示广告或者后台数据展示不正常,请检查⼀遍接入流程,确保没有漏掉其中步骤。
• 如果检查接入没问题还是没有广告,请截图控制台console和网络请求network反馈给工作⼈员。
联系方式:
客服微信:jrqianlong(二维码如下),客服QQ:1026953886

若不懂技术,可将小程序端代码打包发给客服,请客服免费帮忙免费接入