U8广告SDK接入流程(微擎影视类开发)
在接入之前,请确认您的小程序已在U8AD.COM网站用户中心添加成功。
⼀、添加合法域名
进入微信公众号平台|小程序后台,点击页面左侧的“开发”,进入“开发设置”,在服务器域名设置项中添加request合法域名:
https://www.u8ad.com

二、引入SDK文件
1、在官网下载SDK包,立即下载。
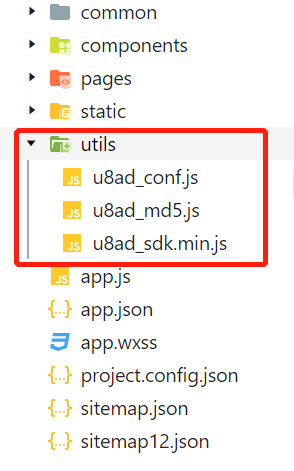
2、将解压后的utils文件夹中u8ad_sdk.min.js,u8ad_md5.js和u8ad_conf.js放入小程序utils文件夹中,若 没有utils请创建。
引入完成后目录结构如下:

三、基本配置
1、配置u8ad_conf.js文件:
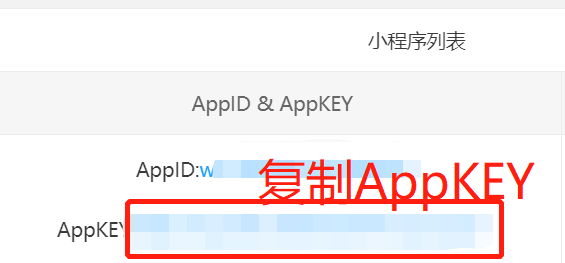
进入U8广告官网用户中心,打开【我的小程序】-【小程序列表】页面,将对应小程序AppKEY填入到u8ad_conf.js中的app_key中即可。
exports.app_key = “xxxx”; //如下图所示,小程序列表页面获取到的AppKEY

2、在根目录下app.js文件引入代码
const u8ad = require('./utils/u8ad_sdk.min.js');
3、在入口首页pages/index/index.js文件引入代码:var app = getApp();位置如下
default = void 0;
var app = getApp(); //添加本行代码
var n = getApp().globalData,
i = {
onLoad: function()
注:经过压缩的代码可在站长工具里进行js格式化
四、接入广告
假设您要接入的页面为/pages/index/index.wxml
1、在index.wxml同级目录下的index.js中data节点中配置广告数据变量
data: function() {
return {
adlist:[], //定义广告数据变量
onLoad: function() {
var tt = this; //注意不要与原变量重名
app.u8ad.getu8Ads({'adtype':5},function(res){ //广告拉取并放入变量adlist
for(var ee=0;ee < res.data.length;ee++){
res.data[ee].encdata={"encdata":res.data[ee].encdata};
}
tt.adlist=res.data;
});
methods: {
u8adreward:function(e){ //广告点击回调函数
app.u8ad.u8AdsClk(e[0]);
},
注:经过压缩的代码可在小程序开发工具里直接进行格式化
2、在index.wxml中添加广告显示代码
//悬浮广告
<view class="u8ad_fixed">
<navigator target="miniProgram" path="{{adlist[0].load_page}}" extraData='{{adlist[0].encdata}}'
data-event-opts="{{[['tap',[['u8adreward',[[adlist[0].ckey]]]]]]}}" bindtap="__e" data-id="{{adlist[0].ckey}}"
app-id="{{adlist[0].appId}}"><image src="{{adlist[0].logo}}"></image>
</navigator>
</view>
//logo排列广告
<view class="u8ad_list">
<block wx:for="{{adlist}}" wx:key="ckey">
<navigator target="miniProgram" path="{{item.load_page}}" extraData='{{item.encdata}}'
data-event-opts="{{[['tap',[['u8adreward',[[item.ckey]]]]]]}}" bindtap="__e" data-id="{{item.ckey}}"
app-id="{{item.appId}}"><image src="{{item.logo}}"></image>
</navigator>
</block>
</view>
//banner广告
<navigator wx:if="{{adlist[0]}}" target="miniProgram" path="{{adlist[0].load_page}}" extraData='{{adlist[0].encdata}}'
data-event-opts="{{[['tap',[['u8adreward',[[adlist[0].ckey]]]]]]}}" bindtap="__e" data-id="{{adlist[0].ckey}}"
app-id="{{adlist[0].appId}}">
<view class='u8ad_banner'>
<view class='u8ad_banner_logo_wrap'>
<image class="image" src="{{adlist[0].logo}}" mode="aspectFill"></image>
</view>
<view class='u8ad_banner_desc_wrap'>
<text class='u8ad_banner_name'>{{adlist[0].name}}</text>
<text class='u8ad_banner_desc'>{{adlist[0].desc}}</text>
</view>
<view class='u8ad_banner_button'>打 开</view>
<text class='u8ad_banner_tip'>U8AD.COM</text>
</view>
</navigator>
3、app.css文件中添加广告样式
//悬浮广告样式
.u8ad_fixed{width:60px;height: 60px;border-radius: 50%;position: fixed;right: 10px;bottom: 70px;z-index: 666; overflow: hidden;}
.u8ad_fixed image{width:60px;height: 60px;border-radius: 50%;}
//logo排列
.u8ad_list{width:100%;height: 60px;overflow: hidden;}
.u8ad_list image{width:50px; height:50px;border-radius: 50%;margin:5px;float: left;}
//banner广告样式
.u8ad_banner{position:relative; display:flex; align-items: center; height:150rpx !important;padding:0 20rpx; background: #FFFFFF !important;box-shadow: 0 0 7rpx 0 rgba(0,127,255,0.50);}
.u8ad_banner_logo_wrap{ width:100rpx;height:100rpx; overflow: hidden;margin-right:30rpx;}
.u8ad_banner_logo_wrap .image{width: 100%; height:100%; border-radius: 50%; margin: 0 auto;}
.u8ad_banner_desc_wrap{ display: flex;flex-direction: column;width:64%;}
.u8ad_banner_name{ display: block !important; width: 100% !important; height:auto !important; color:#333333 !important; font-size: 30rpx !important; line-height: 42rpx !important;}
.u8ad_banner_desc{ display: block !important; width: 100% !important; height:auto !important; color:#666666 !important; font-size: 22rpx !important;line-height: 34rpx !important;}
.u8ad_banner_button{ width: 110rpx !important;height:52rpx !important; line-height:52rpx !important; text-align:center; font-size:22rpx !important;color:#0066CC;border:1rpx solid #0066CC;border-radius:27rpx;}
.u8ad_banner_tip{position: absolute;top:122rpx;right:0rpx; display:flex;align-items: center; justify-content:center; width:120rpx !important;height:28rpx !important; font-size:18rpx !important; line-height: 16px !important; color:#fff !important; background: #B7B7B7 !important; border-radius: 14rpx 0 0 14rpx;}
五、接入后检测
运行到微信小程序开发中工具,打开调试器查看入口页面是否请求https://www.u8ad.com/api/config
广告页面是否请求https://www.u8ad.com/api/ad
点击广告是否请求https://www.u8ad.com/api/cli,并且弹窗跳转提示
请求正常则说明接入成功
遇到问题:
• 如果没有显示广告或者后台数据展示不正常,请检查⼀遍接入流程,确保没有漏掉其中步骤。
• 如果检查接入没问题还是没有广告,请截图控制台console和网络请求network反馈给客服。
联系方式:
客服微信:jrqianlong(二维码如下),客服QQ:1026953886

若不懂技术,可将小程序端代码打包发给客服,请客服免费帮忙免费接入